반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- decodeURIComponent
- 리코쳇 로봇
- 요격 시스템
- 부자의 그릇
- 2023 카카오 블라인드 채용
- 코딩테스트
- js
- 연속된 부분 수열의 합
- 1권 1진리
- 택배 배달과 수거하기
- fontweight
- keyup
- woff2
- 프로그래머스
- for ... of
- DOMContentLoaded
- 2023 KAKAO BLIND RECRUITMENT
- window.onload
- 이즈미 마사토
- for ... in
- 투포인터
- 알고리즘
- css
- level2
- 내성적인 건물주
- TypeScript
- react native
- keypress
- 저는 이 독서법으로 연봉 3억이 되었습니다.
- custom font
Archives
- Today
- Total
스카이코의 세상
[React Native] 폰트(Custom Font) 적용하기 본문
반응형
React Native에 Custom Font를 적용하려고 합니다. Android와 iOS별로 지원하는 폰트 확장자가 다릅니다. Android는 ttf, otf, ttc 확장자를 지원하고 iOS는 ttf, otf, woff(iOS 10+), woff2(iOS 10+)를 지원합니다.
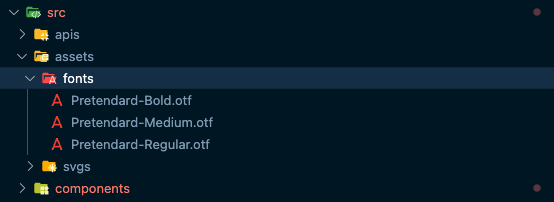
우선 사용하고자 하는 폰트를 다운로드 받아서 프로젝트 내에 위치시켜줍니다. 저 같은 경우에는 <root>/src/assets/fonts 하위에 위치시켰습니다.

그 후 프로젝트 최상단에 react-native.config.js 파일을 생성합니다. 파일 안의 내용은 다음과 같습니다.
module.exports = {
assets: ['./src/assets/fonts'],
};파일 생성 후 RN 버전이 0.69보다 높다면 npx react-native-asset, 낮다면 npx react-native link 명령어를 수행하여 각각의 플랫폼(iOS, Android)에 폰트를 자동으로 세팅할 수 있습니다.
이제 React Native에서 Custom Font를 사용할 수 있습니다.
import { StyleSheet, Text } from 'react-native';
export default function CustomFont() {
return (
<Text style={styles.text}>
안녕하세요 스카이코 입니다.
</Text>
);
}
const styles = StyleSheet.create({
text: {
fontFamily: 'Pretendard-Medium',
},
});
※ 만약 에러가 발생한다면 iOS의 경우에는 ios 폴더 내에서 pod install를 수행한 후 다시 실행하고 Android의 경우에도 react-native run-android 명령어를 수행하여 다시 실행시키면 폰트가 잘 적용된 것을 볼 수 있습니다.
반응형
'IT > React Native' 카테고리의 다른 글
| [React-Native] 폰트가 안드로이드에서 적용되지 않을 때 (0) | 2023.03.05 |
|---|
Comments
