반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- decodeURIComponent
- 1권 1진리
- 리코쳇 로봇
- window.onload
- 알고리즘
- 2023 KAKAO BLIND RECRUITMENT
- TypeScript
- 요격 시스템
- for ... of
- for ... in
- 택배 배달과 수거하기
- woff2
- 부자의 그릇
- 저는 이 독서법으로 연봉 3억이 되었습니다.
- 코딩테스트
- fontweight
- custom font
- js
- react native
- 프로그래머스
- 내성적인 건물주
- 투포인터
- 이즈미 마사토
- keypress
- keyup
- 연속된 부분 수열의 합
- DOMContentLoaded
- css
- level2
- 2023 카카오 블라인드 채용
Archives
- Today
- Total
스카이코의 세상
CSS 배경색만 투명하게 - opacity, rgba 본문
반응형
모달을 구현하는 중 배경색은 투명하게 하고 안의 내용은 투명하지 않게 하고 싶었다.
내가 구현한 모달의 구조는 다음과 같이 container 태그를 background 태그로 감싸고 있는 구조였다.
<div class="background" style="background: black">
<div class="container" style="background: wheat">
모달
</div>
</div>
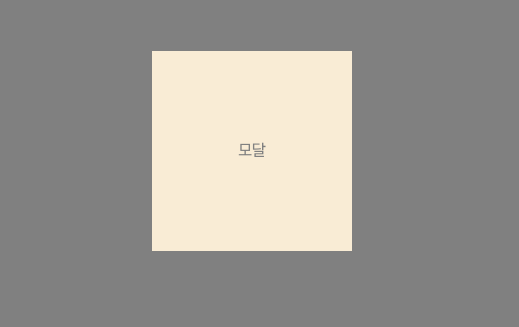
이때 투명도를 지정하는 속성인 opacity를 사용하였을 때 배경색이 투명해졌지만 감싸고 있는 container도 같이 투명해지는 문제가 발생하였다.
<div class="background" style="background: black; opacity: 0.5;">
<div class="container" style="background: wheat;">
모달
</div>
</div>
opacity의 경우 하위 엘리먼트를 모두 포함하여 투명도가 적용되므로 위와 같은 현상이 일어난다.
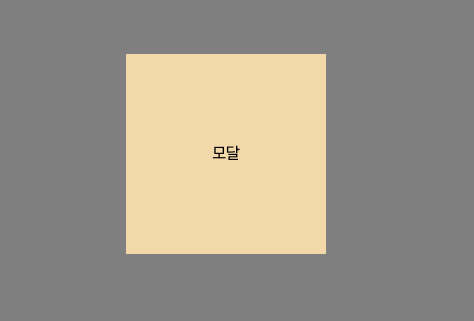
이런 경우 배경색 자체에 투명색을 주면 되는데 background에 rgba를 사용하면 된다. rgba의 경우 네개의 인자를 받는데 앞의 세개는 rgb값을 받고 마지막 인자의 경우 alpha값을 입력하는데 0이상 1이하의 값을 입력하여 투명도를 지정할 수 있다. 0에 가까울수록 투명하고 1에 가까울수록 선명하다.
<div class="background" style="background: rgba(0, 0, 0, 0.5);">
<div class="container" style="background: wheat;">
모달
</div>
</div>
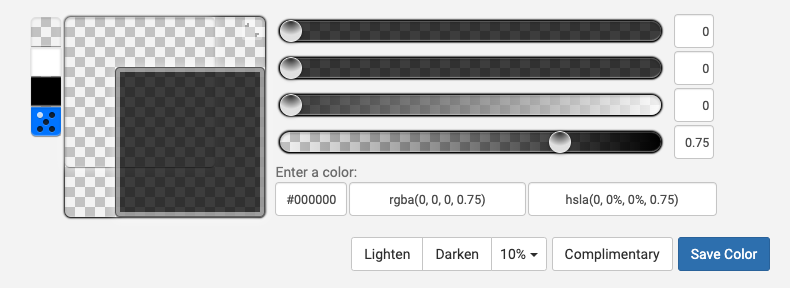
https://www.hexcolortool.com/#465304는 rgba값을 쉽게 구하는 사이트이다. 원하는 rgb값을 입력하고 네번째 스크롤을 이동하면서 투명도를 조절할 수 있다.

반응형
'IT > css' 카테고리의 다른 글
| [CSS] 말줄임표(...) - ellipsis (0) | 2024.10.13 |
|---|---|
| CSS의 단위 - px, em, rem, %, vh, vw, vmax, vmin (0) | 2023.01.09 |
Comments


